怎样利用html、css制作简单的网页
时间:2024-10-21 02:32:15 来源:互联网 阅读:
关于怎样利用html、css制作简单的网页
1、首先,创建一个项目文件夹,命名为【myWeb】

2、利用【vscode】打开文件夹,新建一个index.html文件

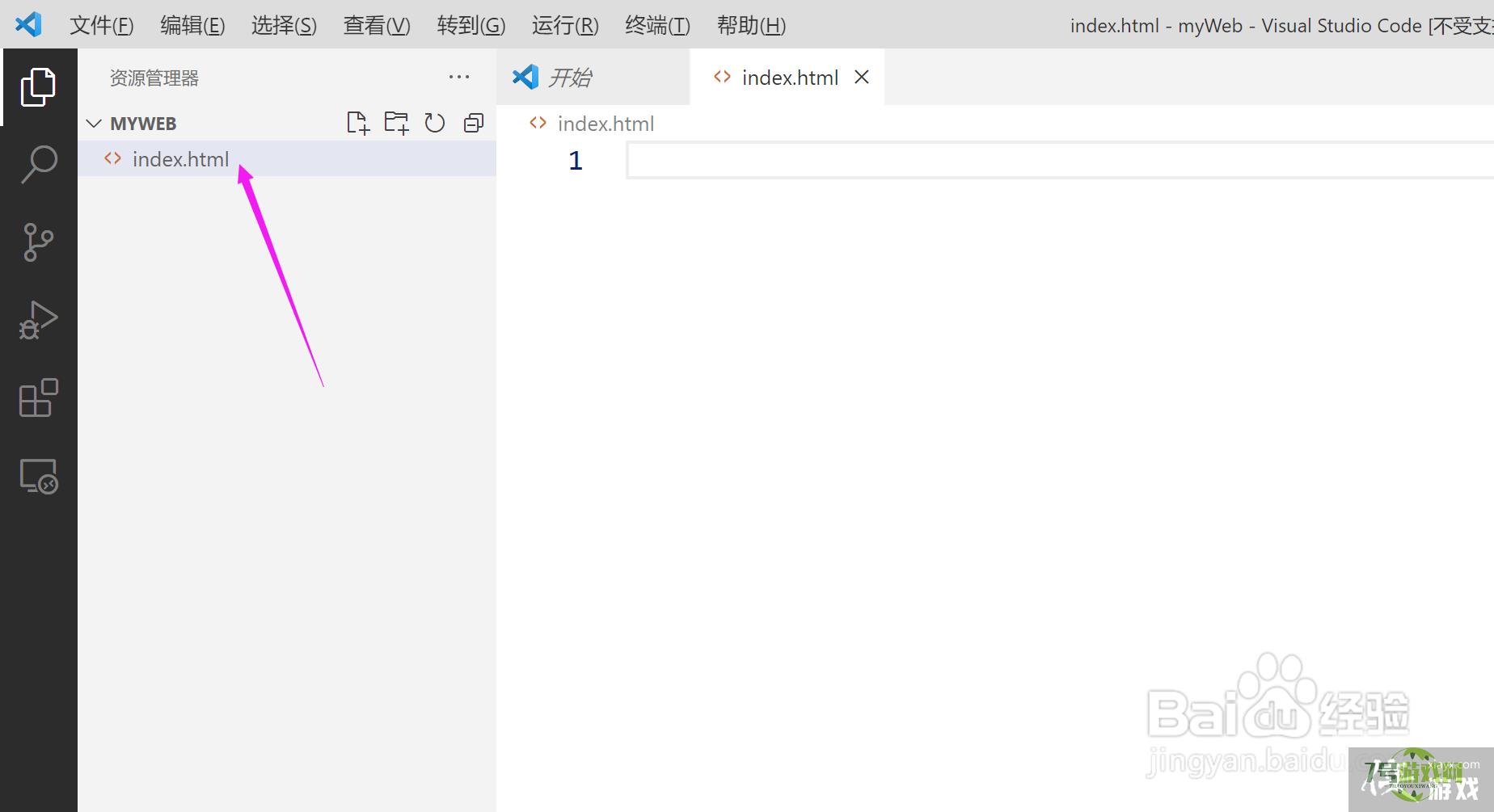
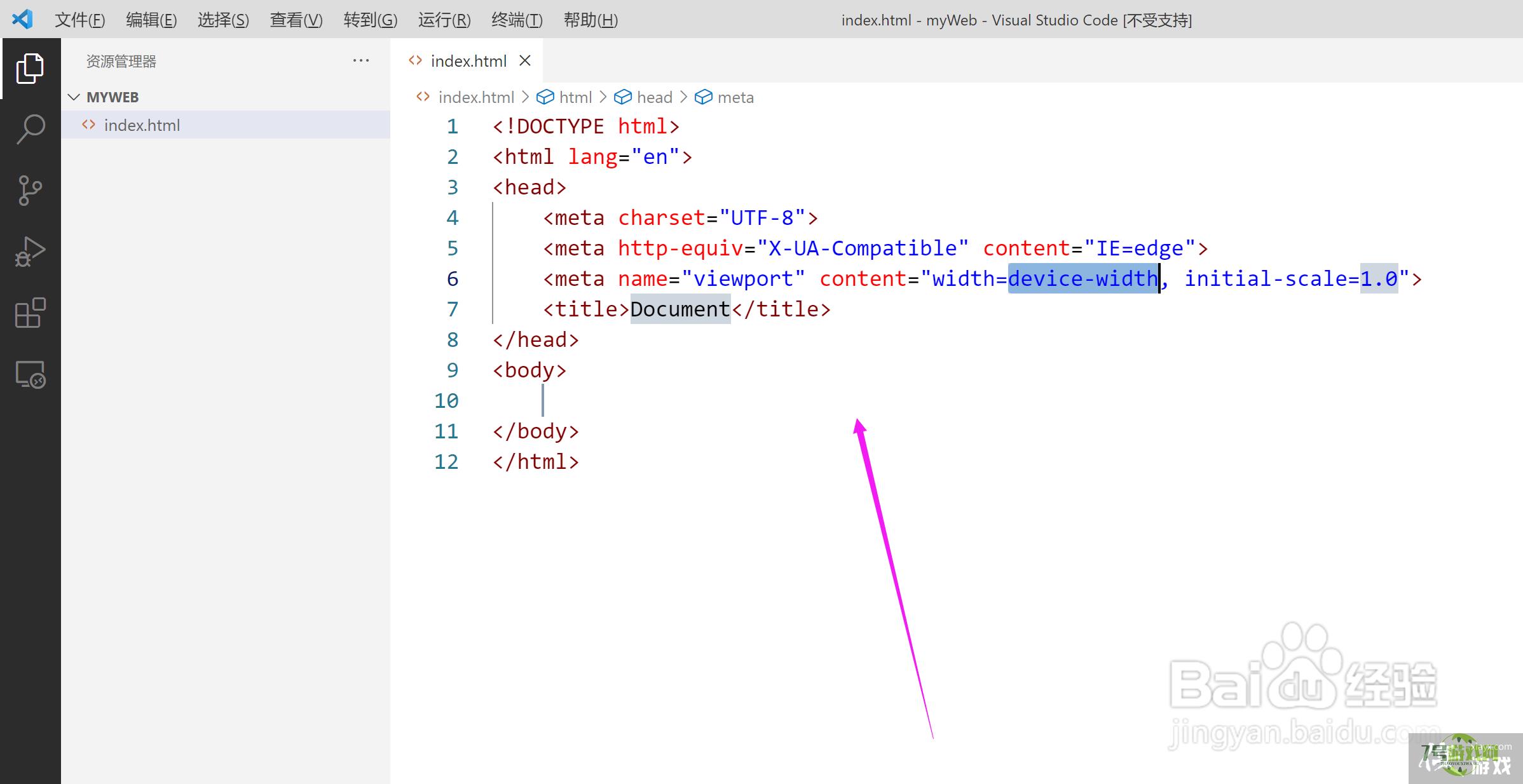
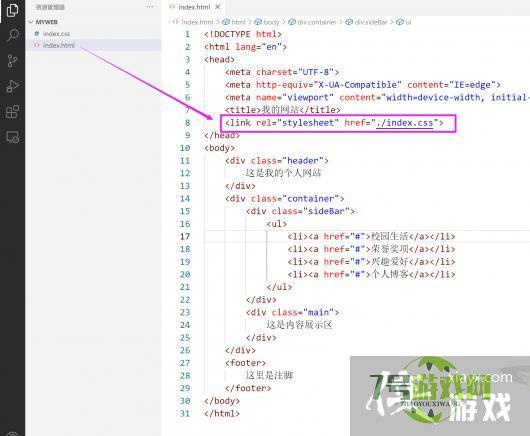
3、在【index.html】文件里,输入“html:5”后按回车键【enter】生成html基本结构


5、新建一个【index.css】文件,用来编写页面样式代码。在【index.html】文件里引入 css 文件,具体写法如下所示

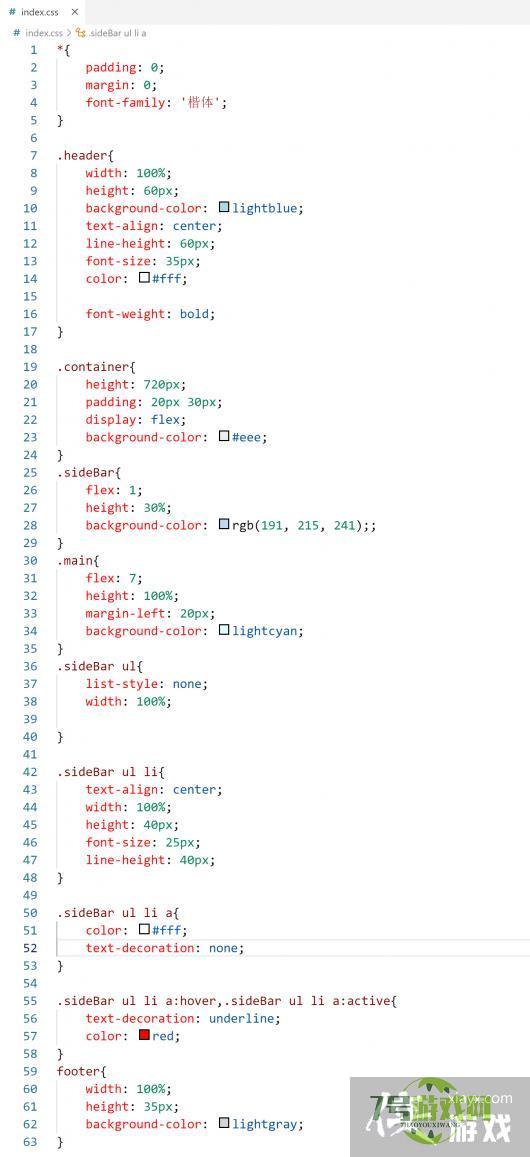
6、在【index.css】文件里对html元素进行样式设置(以下样式仅供参考)

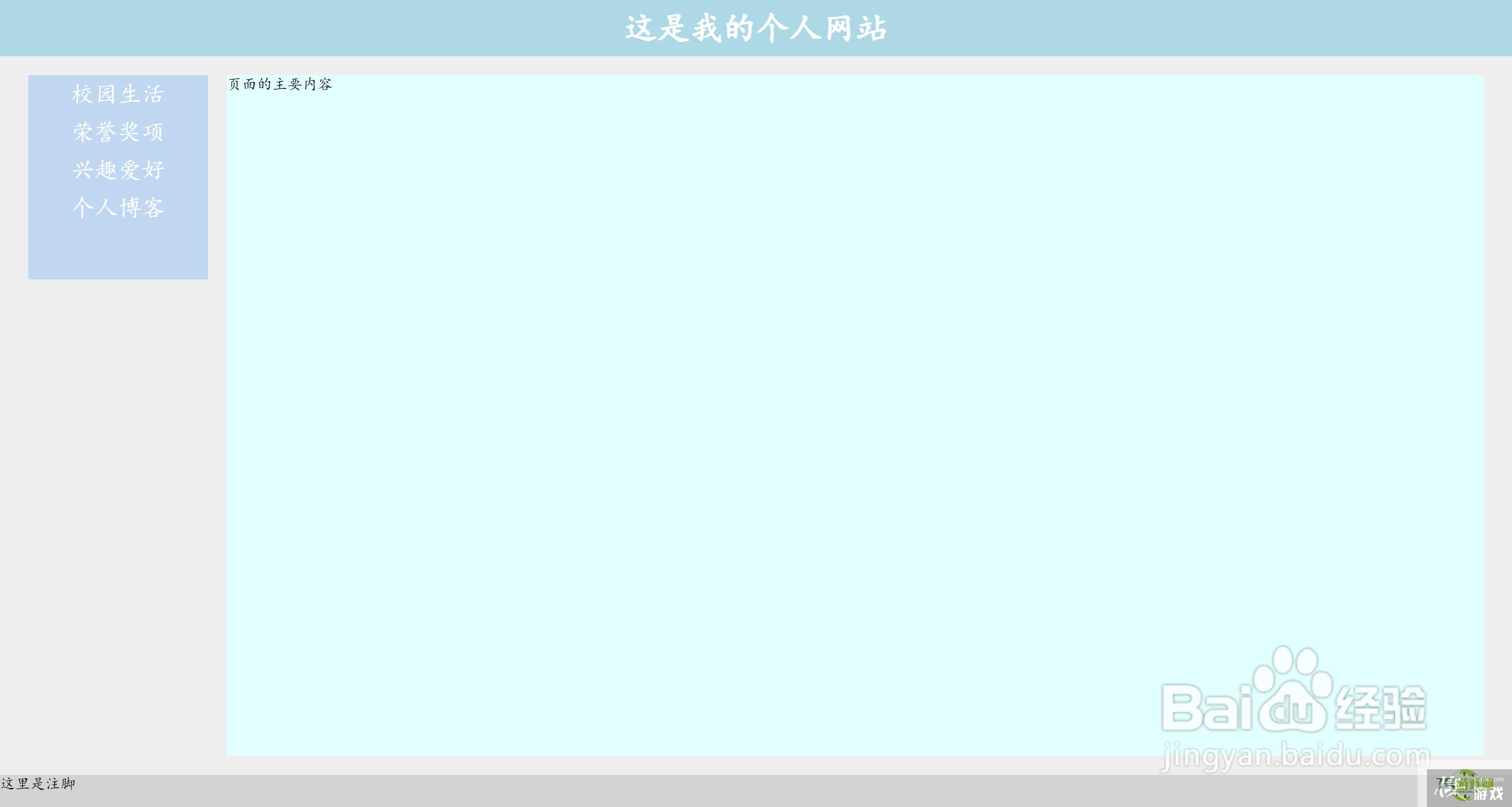
7、最后,通过浏览器打开【index.html】文件,就可以看到设计的网页了

最新更新
更多软件教程
更多-

- 怎样利用html、css制作简单的网页
-
互联网
10-21
-

- PPT中很多图片相互覆盖的效果怎么做的?
-
互联网
10-21
-

- 国六a跟国六b有什么区别
-
互联网
10-21
-

- 不符合国六b标准的车一览表-哪些车不符合国六排放标准
-
互联网
10-21
-

- 国六b政策是什么意思啊-排放标准国六b什么意思
-
互联网
10-21
-
如有侵犯您的权益,请发邮件给3239592717@qq.com