全能地图下载器下载瓦片图、发布及显示
时间:2024-10-21 02:07:37 来源:互联网 阅读:
本篇经验将和大家介绍全能地图下载器下载瓦片图、发布及显示的方法,希望对大家的工作和学习有所帮助!
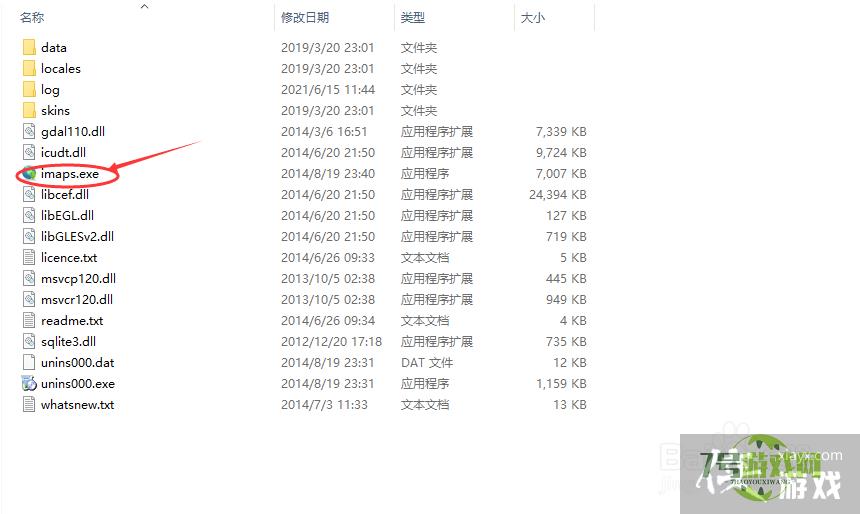
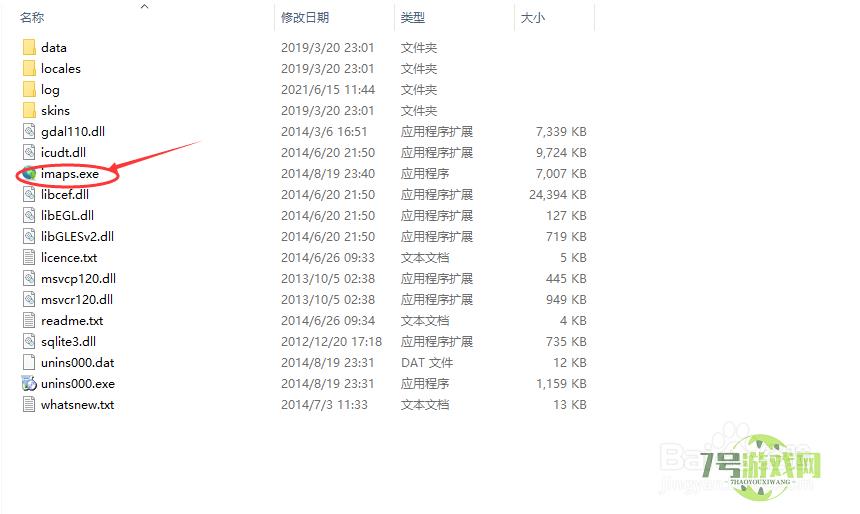
1、全能地图下载器工具目录结构如下图所示:

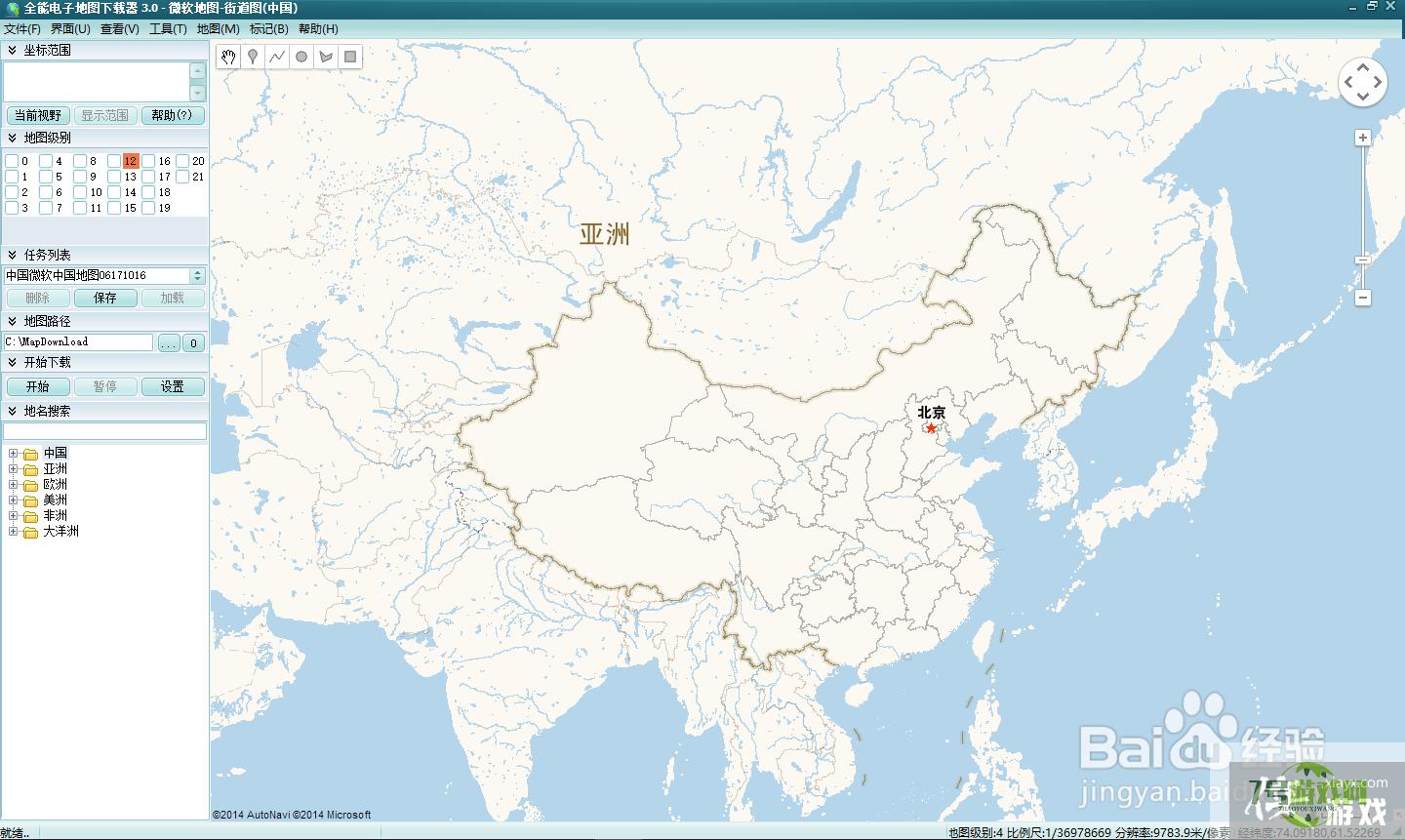
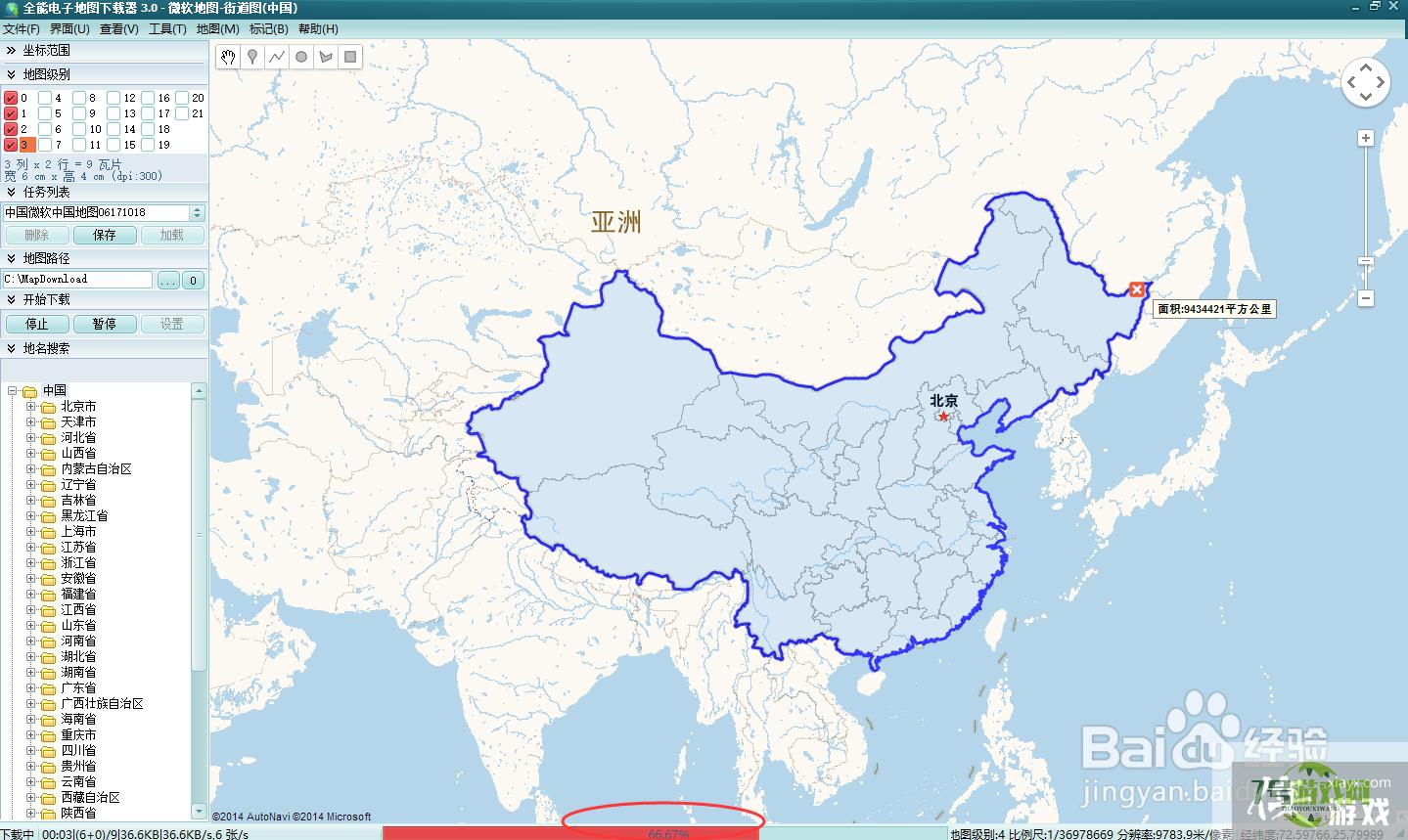
2、打开imaps,主界面如下图所示:

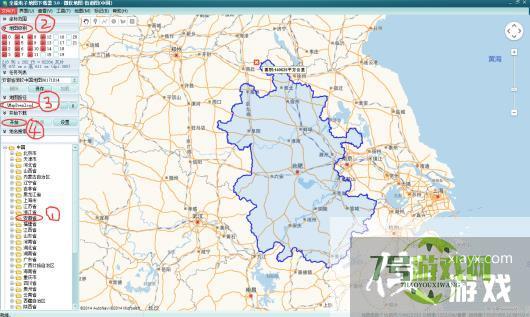
3、选择区域后,勾选地图级别,设置地图下载路径,最后点击“开始”进行下载,如下图所示:

4、下载过程如下图所示:

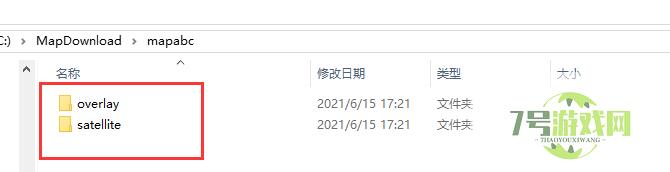
5、下载完成后的地图瓦片目录结构如下图所示:

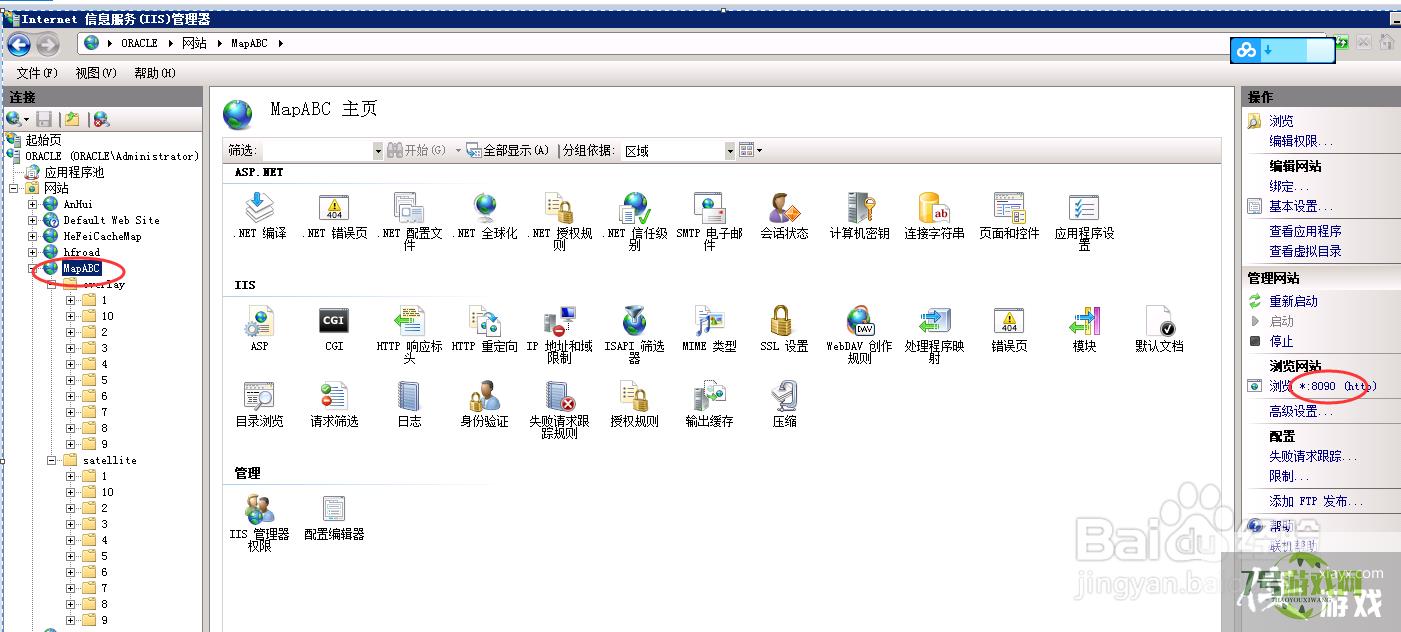
6、将下载的瓦片图目录发布到IIS中,如下图所示:

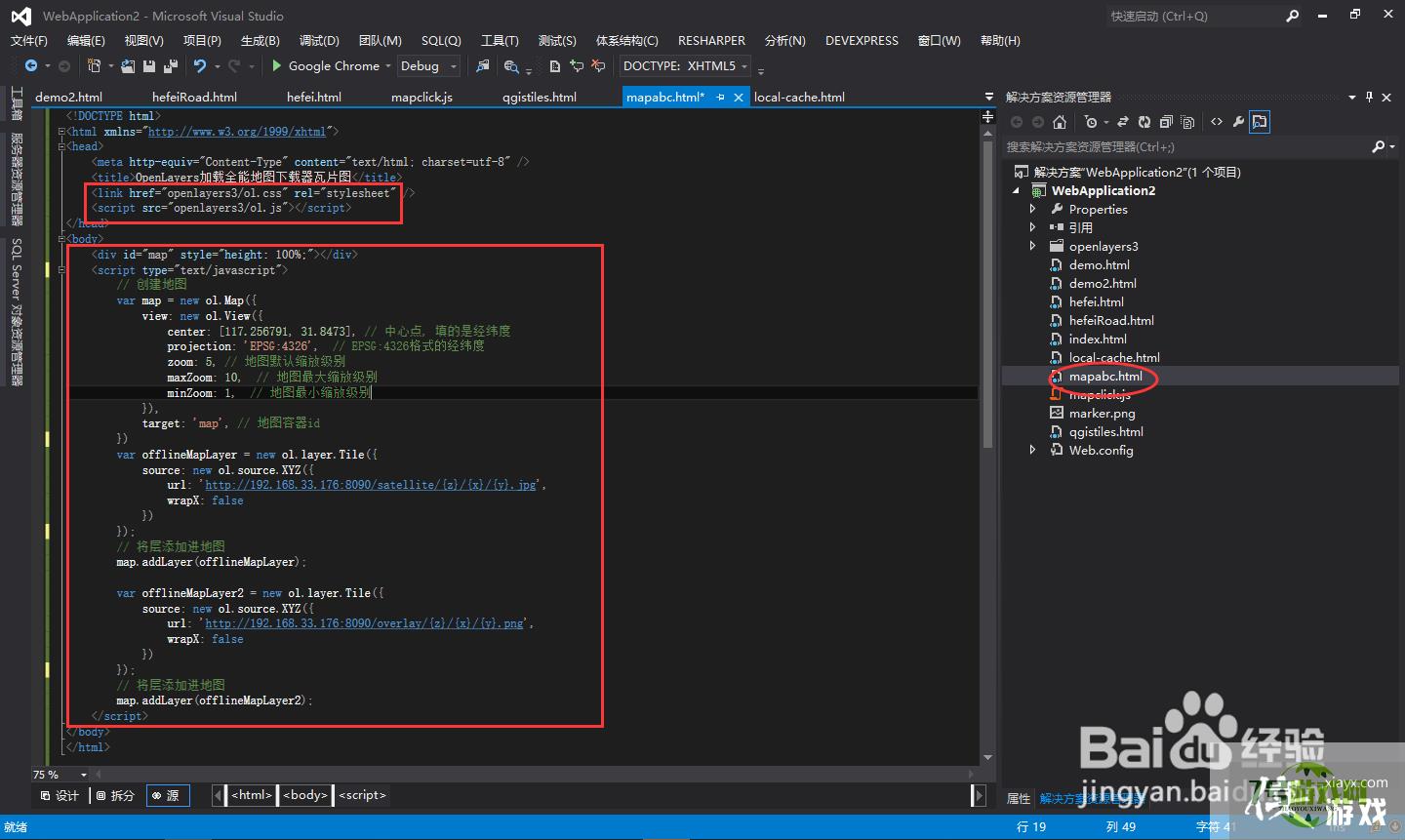
7、利用openlayers进行地图加载,代码如下图所示:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>OpenLayers加载全能地图下载器瓦片图</title>
<link href="openlayers3/ol.css" rel="stylesheet" />
<script src="openlayers3/ol.js"></script>
</head>
<body>
<div id="map" style="height: 100%;"></div>
<script type="text/javascript">
// 创建地图
var map = new ol.Map({
view: new ol.View({
center: [117.256791, 31.8473], // 中心点, 填的是经纬度
projection: 'EPSG:4326', // EPSG:4326格式的经纬度
zoom: 5, // 地图默认缩放级别
maxZoom: 10, // 地图最大缩放级别
minZoom: 1, // 地图最小缩放级别
}),
target: 'map', // 地图容器id
})
var offlineMapLayer = new ol.layer.Tile({
source: new ol.source.XYZ({
url: 'http://192.168.33.176:8090/satellite/{z}/{x}/{y}.jpg',
wrapX: false
})
});
// 将层添加进地图
map.addLayer(offlineMapLayer);
var offlineMapLayer2 = new ol.layer.Tile({
source: new ol.source.XYZ({
url: 'http://192.168.33.176:8090/overlay/{z}/{x}/{y}.png',
wrapX: false
})
});
// 将层添加进地图
map.addLayer(offlineMapLayer2);
</script>
</body>
</html>

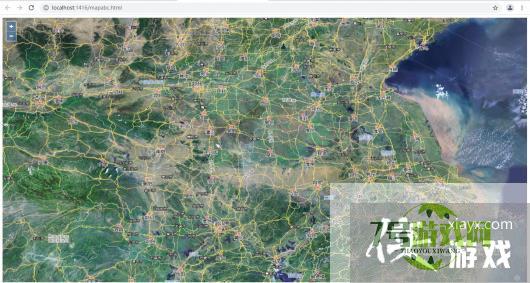
8、运行页面,访问到的地图如下图所示:

最新更新
更多软件教程
更多-

- 全能地图下载器下载瓦片图、发布及显示
-
互联网
10-21
-

- 怎么在Python中访问字典里的值
-
互联网
10-21
-

- 计算机历史记录的文件在哪查看
-
互联网
10-21
-

- 怎么在Python中创建一个空字典
-
互联网
10-21
-

- WORD中如何制作签到表
-
互联网
10-21
-
如有侵犯您的权益,请发邮件给3239592717@qq.com